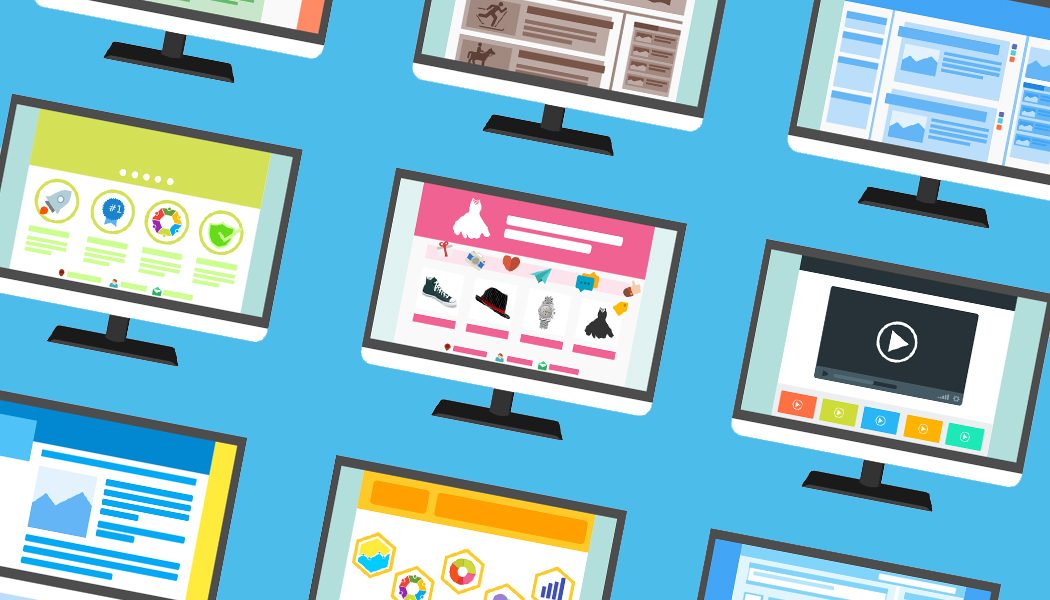
Le flat design est un style graphique minimaliste et épuré ayant pour objectif d’éliminer tout ornement visuel superflu afin d’améliorer la lisibilité d’une interface.
Très tendance dans le domaine du web et des applications mobiles, nous allons voir dans cet article quelles sont les règles et principes pour réussir votre interface en flat design.
Sommaire :
Mise en page
Afin de respecter le principe minimaliste du flat design, la mise en page de votre interface se doit avant tout d’être épurée et aérée. Pour ne pas surchargée visuellement celle-ci (surtout sur supports smartphones où la taille de l’écran est réduite) vous devez composer avec les espaces vides.
Un bon exercice consiste d’ailleurs, dans un premier temps, à utiliser uniquement les contenus textuels lorsque vous commencez à réaliser la maquette graphique de votre interface.
Et pour structurer efficacement vos interfaces flat design n’hésitez à utiliser des grilles de mise en page.
Les couleurs
Les couleurs sont essentielles en flat design. Ces dernières vous permettront de mettre en avant certains éléments de votre interface (comme des boutons) et de hiérarchiser votre contenu. Choisissez un set de couleurs en aplat en utilisant des couleurs vives (qui apporteront du dynamisme à vos interfaces) ou pastels.
N’hésitez pas également à jouer sur les contrastes de couleurs pour faire ressortir des éléments ou à utiliser différentes nuances d’une couleur.
Les dégradés et les textures sont évidemment à bannir 😉
Pour choisir votre set de couleurs, les sites http://flatuicolors.com et http://couleurs.optimisation-web.com vous aideront à trouver l’inspiration.
🥇 Meilleur PC portable Chromebook
🥈 Meilleur PC portable Chromebook
🥉 Meilleur PC portable Chromebook
La typographie
Le choix de la typographie de votre interface doit elle aussi être en phase avec le style épuré du flat design. Oubliez donc les polices avec empattements et privilégiez les sans serifs.
A l’image de votre interface, votre typographie doit être simple et clair. Pour faire ressortir des mots clés n’hésitez pas à jouer avec les minuscules / majuscules.
L’utilisation de services comme Google Font vous offriront une palette de typographies très variées et vous permettront de ne pas vous limitez uniquement aux typographies systèmes.
Les icônes et formes
Les icônes sont également un des principes essentiels du flat design. Leur rôle est d’attirer le regard de l’utilisateur et de rendre votre interface intuitive. Vos icônes flat design doivent être simples et sans reliefs.
Pour dissocier vos contenus misez sur des formes géométriques angulaires (carrés, rectangles) ou arrondis.
La touche finale
Pour parfaire votre interface flat design vous pouvez utiliser les animations CSS qui apporteront de l’interactivité. Utilisées à bon escient, les animations feront taire les critiques qui reprochent parfois au flat design d’être « trop simple ».
Pensez aussi à user de l’effet « long shadow ». Seule petite entorse au principe du flat design qui se veut avant tout épuré de tout ornement visuel, cet effet ajoutera une petite touche de dimension et de profondeur : juste ce qu’il faut pour parfaire votre interface flat design :)