Dans cet article, nous allons voir comment réaliser facilement une icône flat design avec un effet long shadow sous Illustrator CS6.
L’effet « long shadow » est très utilisé dans le flat design. Il s’agit tout simplement d’une ombre qui répond à trois critères esthétiques :
- La couleur de l’ombre est en aplat (afin de respecter le style du flat design)
- La projection de l’ombre se fait selon un angle à -45°, de préférence vers la droite
- La longueur de l’ombre doit être plus grande que l’objet dont elle dépend
Voici un aperçu de l’icône que nous allons réaliser dans ce tutoriel :

Si vous ne savez pas ce qu’est le flat design ou si vous souhaitez en savoir plus sur cette tendance graphique, je vous invite à lire :
Qu’est-ce que le « flat design » ?
5 conseils pour réussir votre interface flat design
Note : le tutoriel a été réalisé sous Windows. Si vous n’utilisez pas le même système d’exploitation les raccourcis claviers évoqués tout au long de cet article risquent d’être différents des vôtres.
Sommaire :
Etape 1 : conception des éléments de base
Après avoir ouvert Illustrator et créé un nouveau document, tracez un rectangle que vous remplirez en orange.
Avec l’outil « texte », ajoutez une zone de texte et écrivez les initiales d’Illustrator : « Ai ».
Afin de respecter les règles du flat design, utilisez une typographie simple dans la catégorie des sans serifs.
Faites ensuite un clic droit sur votre texte et vectorisez le tout. Vous pouvez ensuite redimensionner les initiales et les centrer sur le rectangle (n’hésitez pas à vous servir de l’outil « alignement » d’Illustrator qui vous facilitera la vie ! 😉 ).
Vous devriez logiquement avoir quelque chose qui ressemble à ceci :

🥇 Meilleur PC portable Chromebook
🥈 Meilleur PC portable Chromebook
🥉 Meilleur PC portable Chromebook
Etape 2 : création de l’effet long shadow
Les bases de notre icône conçues, nous allons pouvoir réaliser notre effet long shadow.
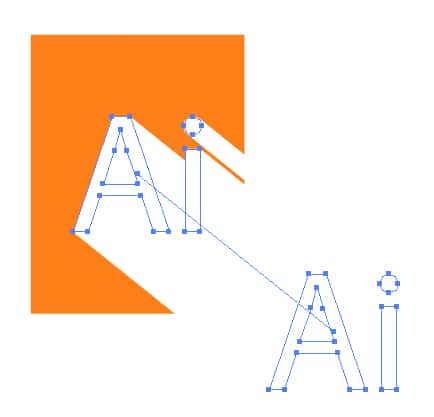
Sélectionnez les initiales « Ai » et faites un CTRL + C et CTRL +V pour créer un copie. Réalisez l’opération deux fois. Nous avons maintenant trois exemplaires des initiales « Ai ».
Positionnez ensuite une des deux copies en bas à droite du rectangle orange selon un angle d’environ -45°. La deuxième copie des initiales nous servira un peu plus tard, gardez-la dans un coin en dehors de votre espace de travail.

Sélectionnez maintenant les initiales présentent sur le rectangle et celles que nous venons de positionner en bas à droite à -45°.
Pour effectuer la sélection, vous pouvez sélectionner les deux éléments dans la zone des calques ou les sélectionner manuellement à l’aide de l’outil « Sélection directe » et en maintenant la touche « shift » enfoncée.
Dans la barre d’outils, double-cliquez ensuite sur « Dégradé de formes ».

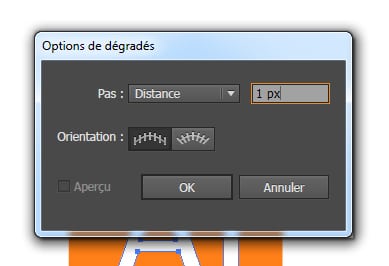
La fenêtre des options de dégradés apparaît à l’écran. Choisissez l’option « Distance », réglez celle-ci à 1px et validez les réglages en cliquant sur « ok ».

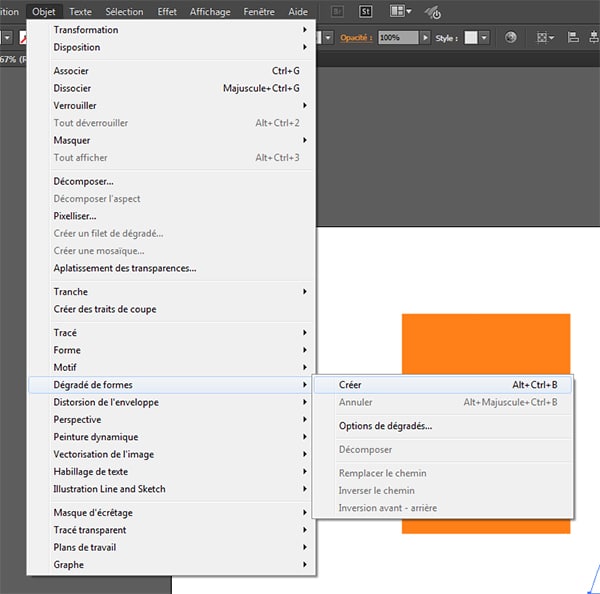
Dans la barre de menus, allez maintenant dans Objet > Dégradés de forme > Créer.

Voici le résultat que nous obtenons :

Modifiez ensuite la couleur du dégradé en noir et appliquez une opacité de 15%.

Il ne nous reste plus qu’à positionner sur le rectangle notre seconde copie des initiales « Ai » que nous avons effectué tout à l’heure et gardé en dehors de notre espace de travail.
Ici encore, je vous invite vivement à utiliser l’outil d’alignement d’Illustrator.

Etape 3 : finalisation de l’effet long shadow
Notre effet long shadow est presque terminé. Il ne nous reste plus qu’à supprimer l’ombre qui dépasse de notre rectangle.
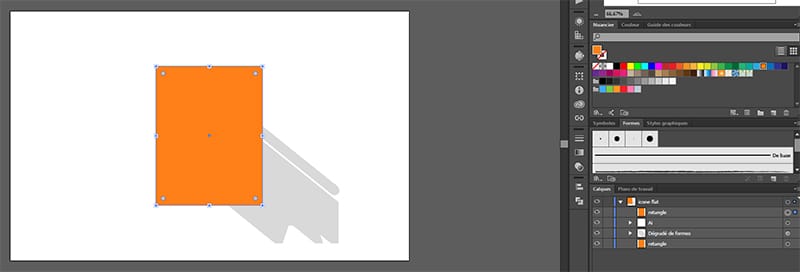
Pour cela, sélectionnez le rectangle orange et faites un CTRL + C et CTRL + V pour en créer une copie.
A l’aide de l’outil d’alignement, centrez celui-ci sur le rectangle de base de sorte à ce qu’il le recouvre entièrement :

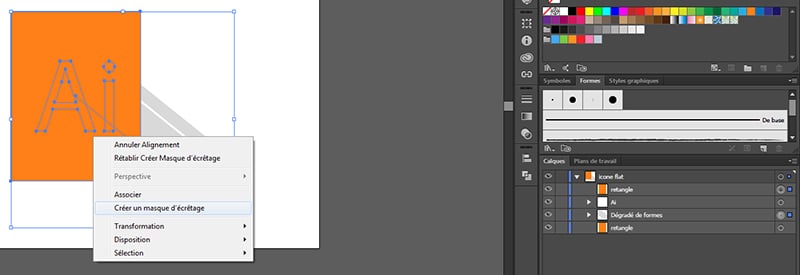
Dans la zone des calques, sélectionnez la copie de notre rectangle et notre dégradé de formes.
Faites ensuite un clic droit, puis sélectionnez « Créer un masque d’écrêtage ».
La partie de l’ombre qui dépassait de notre rectangle a désormais disparu.

Etape 4 : la touche finale
Nous allons maintenant ajouter les deux dernières touches finales à notre icône.
Sélectionnez le rectangle et faites un CTRL + C et CTRL + V pour en créer une copie.
Modifiez sa couleur en noir, réglez l’opacité à 20% et positionnez le légèrement décalé en bas à droite de notre rectangle principal pour créer un petit effet d’ombre portée :

Créez ensuite un carré de couleur orange foncé.
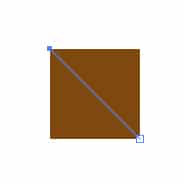
A l’aider de l’outil « Plume », sélectionnez le coin supérieur gauche et allez jusqu’au coin inférieur droit pour tracer une diagonale.

Sélectionnez le carré ainsi que la diagonale que nous venons de tracer. Ouvrez le « Pathfinder » et cliquez sur « Division ».
Avec l’outil de sélection direct, cliquez sur la face gauche du carré et supprimez cette partie.
Il ne nous reste plus qu’un triangle maintenant :

Nous allons à présent positionner notre triangle sur le coin supérieur droit de notre rectangle orange à l’aide de l’outil d’alignement.
Dans la zone de calques, vérifiez que le triangle est bien positionné en-dessous du rectangle. Si ce n’est pas le cas, déplacez le dans la liste des calques.
Sélectionnez le triangle ainsi le rectangle orange et ouvrez l’outil d’alignement.
Dans « Alignez sur », choisissez l’option « Aligner sur un objet clé » et positionnez ensuite l’objet sur le coin supérieur droit à l’aide des options d’alignement.
Vous devriez maintenant obtenir ceci :

Voilà, vous venez de réaliser votre première icône flat design avec effet long shadow ! Félicitations :)
Il ne vous reste plus qu’à redimensionner l’icône selon vos besoins et l’exporter dans le format qui vous convient.
J’espère que cet article vous aura été utile et vous aidera à réaliser d’autres icônes flat design. N’hésitez pas à le partager ou à poser vos questions en commentaires si vous en avez ;)